Как использовать AppleScript и HTML DOM для загрузки изображений?
AppleScript — это мощный язык сценариев, встроенный в macOS, который позволяет пользователям автоматизировать широкий спектр задач в приложениях. В сочетании с HTML DOM он становится полезным инструментом для автоматизации взаимодействия с веб-страницами. Например, AppleScript можно использовать для открытия веб-браузера (например, Safari), а HTML DOM может помочь извлечь URL-адреса изображений с веб-страницы, что позволяет автоматизировать процесс загрузки.
Возможность загрузки изображений оптом невероятно полезна, независимо от того, собираете ли вы изображения для исследования, архивирования или просто собираете ресурсы для проекта. В этом руководстве мы рассмотрим шаги по автоматизации загрузки изображений с веб-страницы с помощью AppleScript и HTML DOM. Кроме того, мы обсудим, как можно использовать AppleScript для поиска дубликатов изображений и удаления более мелких, что сэкономит вам время и место.
1. Как использовать AppleScript и HTML DOM для загрузки изображений?
Загрузка изображений с веб-страницы с помощью AppleScript включает несколько этапов:
Шаг 1: Откройте веб-страницу в Safari.
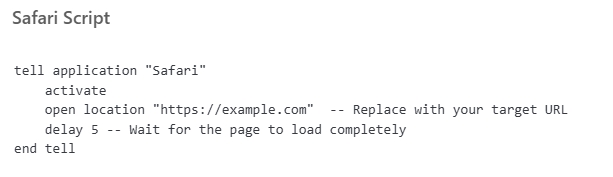
Для начала вам нужно открыть Safari и перейти на целевую веб-страницу. Это делается с помощью AppleScript, который может взаимодействовать с Safari и управлять его действиями.

В этом фрагменте:
activate: выводит Safari на передний план, если он еще не открыт.open location: открывает указанный URL в Safari.delay 5: Ожидает 5 секунд, чтобы убедиться, что страница полностью загрузилась, прежде чем перейти к следующему шагу.
Шаг 2: Извлечение URL-адресов изображений с помощью HTML DOM
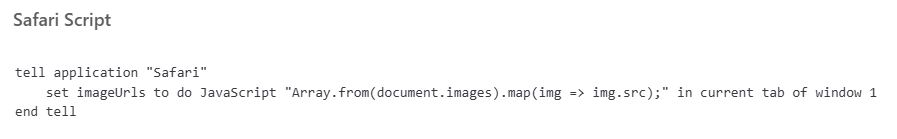
После загрузки веб-страницы мы можем использовать JavaScript для извлечения URL-адресов изображений из HTML DOM.
document.images
объект обеспечивает доступ ко всем
<img>
элементы на странице, и мы можем извлечь их
src
атрибуты, которые содержат URL-адреса изображений.

Здесь:
document.images: Собирает все<img>элементы со страницы..map(img => img.src): Сопоставляет каждое изображение с егоsrcатрибут (URL).do JavaScript: Выполняет код JavaScript на текущей вкладке Safari.
Результатом будет строка, содержащая все URL-адреса изображений, разделенные запятыми.
Шаг 3: Обработка URL-адресов изображений
URL-адреса изображений, возвращаемые JavaScript, будут находиться в одной строке, которую мы можем разделить на отдельные URL-адреса с помощью AppleScript
paragraphs
команда.
установить imageUrlsList в абзацы imageUrls
Это разбивает строку на список отдельных URL-адресов, что упрощает обработку каждого URL-адреса изображения по отдельности.
Шаг 4: Загрузите изображения
Теперь, когда у нас есть список URL-адресов изображений, мы можем использовать
curl
команда для загрузки каждого изображения.
curl
— это инструмент командной строки для передачи данных на сервер или с сервера, который идеально подходит для загрузки файлов, таких как изображения.

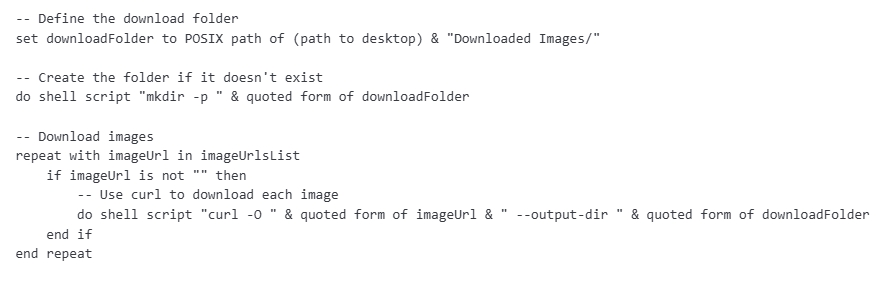
В этом разделе:
mkdir -p: Создает папку на рабочем столе с именем «Загруженные изображения», если она еще не существует.curl -O: Загружает каждое изображение и сохраняет его в указанной папке.
Шаг 5: (Необязательно) Найдите дубликаты изображений и удалите маленькие изображения.
Если вы хотите очистить загруженные изображения, удалив дубликаты или удалив более мелкие изображения, AppleScript может вам помочь. Чтобы найти дубликаты изображений, вы можете сравнить размеры файлов или хэши изображений после загрузки. Для небольших изображений вы можете проверить размеры изображений и удалить все, которые ниже определенного порога.
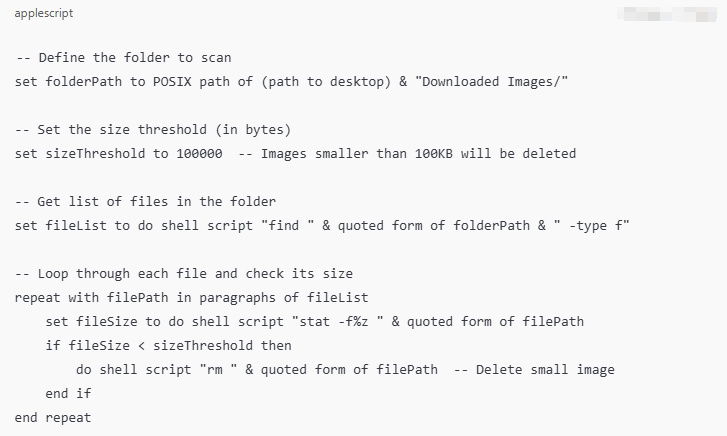
Вот как удалить изображения меньше определенного размера:

Этот скрипт:
- Сканирует все файлы в папке «Загруженные изображения».
- Проверяет, меньше ли размер файла указанного порогового значения (например, 100 КБ).
- Удаляет все изображения, размер которых меньше указанного.
Для дубликатов изображений вам понадобится более сложный скрипт, который сравнивает хеши (например, MD5 или SHA) изображений для выявления дубликатов.
2. Плюсы и минусы использования AppleScript и HTML DOM для загрузки изображений
| Плюсы | Минусы |
|
|
3. Лучший массовый загрузчик изображений для Mac : Imaget
Хотя AppleScript и HTML DOM являются мощными инструментами, они могут оказаться не самым эффективным вариантом для пользователей, которым необходимо загружать большие объемы изображений или которым требуется более удобный подход. Imaget отличное решение для macOS и Windows пользователи, которым необходимо загружать изображения оптом.
Чтобы загрузить изображения на Mac с использованием Imaget , процесс прост и удобен для пользователя.
Шаг 1: Загрузите версию для macOS, нажав кнопку загрузки ниже, и установите ее, затем откройте Imaget из папки «Приложения».
Шаг 2: Перейдите на веб-страницу, с которой вы хотите загрузить изображения (веб-страница, Instagram, Pinterest и т. д.), затем нажмите кнопку «Автоматическая прокрутка», чтобы начать загрузку. Imaget автоматическое извлечение доступных изображений со страницы.

Шаг 3: Выберите предпочтительное разрешение и формат изображения, затем задайте другие параметры загрузки, такие как тип вывода и папку назначения для ваших изображений.

Шаг 4: Нажмите кнопку Сохранить все кнопку, чтобы начать загрузку изображений, затем Imaget загрузит выбранные изображения на ваш Mac в течение нескольких секунд.

4. Вывод
Использование AppleScript и HTML DOM для загрузки изображений с веб-страниц — это мощное, настраиваемое решение для автоматизации процесса. Оно обеспечивает контроль над загрузкой изображений и предлагает возможность удалять дубликаты или небольшие изображения, что делает его полезным инструментом для более технически подкованных пользователей. Однако оно требует некоторых знаний в области скриптов и может быть не самым эффективным для массовой загрузки изображений.
Для пользователей macOS, ищущих более простое и оптимизированное решение, Imaget настоятельно рекомендуемая альтернатива. Он предоставляет удобный интерфейс и мощные функции для загрузки изображений в больших объемах без необходимости написания скриптов. Независимо от того, работаете ли вы над проектом или просто собираете изображения для личного использования, Imaget отличный инструмент для пользователей macOS.
- Как найти и скачать GIF-изображения K-pop из фильма «Охотники на демонов»?
- Лучшие способы резервного копирования фотографий, которые вам необходимо знать.
- Как удалить фотографии в Instagram?
- Как восстановить удалённые фотографии с iPhone?
- Можно ли бесплатно скачать изображения высокого разрешения с сайта Lifetouch?
- Знакомьтесь, gallery-dl Coomer DDOS Guard? Попробуйте эти решения.
- Как найти и скачать GIF-изображения K-pop из фильма «Охотники на демонов»?
- Лучшие способы резервного копирования фотографий, которые вам необходимо знать.
- Как удалить фотографии в Instagram?
- Как восстановить удалённые фотографии с iPhone?
- Можно ли бесплатно скачать изображения высокого разрешения с сайта Lifetouch?
- Знакомьтесь, gallery-dl Coomer DDOS Guard? Попробуйте эти решения.
- Как скачать изображения в формате .jpg_orig?
