Как использовать JavaScript-букмарклет для загрузки всех изображений?
Интернет заполнен яркими изображениями — будь то фотографии, графика или иллюстрации — которые мы часто хотим загрузить. Хотя загрузка отдельных изображений проста, захват всех изображений с веб-страницы может быть утомительным. Войти Букмарклеты JavaScript , удобный инструмент для выполнения таких задач, как загрузка всех изображений на странице одним щелчком мыши. В этой статье мы рассмотрим, что такое букмарклеты, как их использовать для загрузки изображений, а также рассмотрим их плюсы и минусы.
1. Что такое букмарклет в JavaScript?
А букмарклет небольшая программа JavaScript, сохраненная в виде закладки в веб-браузере. При щелчке она выполняет свой код непосредственно на загруженной в данный момент веб-странице, позволяя вам выполнять такие действия, как изменение внешнего вида страницы, автоматизация задач или извлечение информации.
Основные характеристики букмарклетов:
- Портативность: Букмарклеты хранятся в виде закладок и работают в большинстве браузеров без дополнительного программного обеспечения.
- Простота использования: Они не требуют технической настройки; просто нажмите на закладку, чтобы запустить скрипт.
- Настраиваемость: Поскольку они представляют собой простой JavaScript, их можно адаптировать к конкретным потребностям.
Букмарклеты часто используются для быстрых решений, таких как копирование текста, изменение стилей CSS или, в нашем случае, загрузка изображений.
2. Как использовать JavaScript-букмарклет для загрузки всех изображений
Использование букмарклета для загрузки всех изображений с веб-страницы включает два этапа: создание букмарклета и его использование на целевой странице.
Шаг 1: Создайте букмарклет
• Скопируйте код ниже:
javascript:(функция() {
const downloadImage = (url, имя) => {
константная ссылка = document.createElement('a');
ссылка.href = url;
ссылка.загрузка = имя;
document.body.appendChild(ссылка);
ссылка.щелчок();
document.body.removeChild(ссылка);
};
const images = Array.from(document.querySelectorAll('img'));
если (изображения.длина === 0) {
alert('На этой странице не найдено изображений.');
возвращаться;
}
изображения.forEach((img, index) => {
константный url = img.src;
константа имя = `image_${index + 1}.${url.split('.').pop() || 'jpg'}`;
downloadImage(url, имя);
});
alert(`${images.length} изображений было загружено.`);
})();
• Создать закладку:
- Откройте менеджер закладок вашего браузера.
- Добавить новую закладку.
- Вставьте код в URL или расположение поле.
- Назовите закладку как-то так:
Download Images.
• Сохраните закладку.
Шаг 2: Используйте букмарклет
- Перейдите на целевую страницу: Откройте веб-страницу, содержащую изображения, которые вы хотите загрузить.
- Нажмите на закладку:
Выберите свой
Download Imagesзакладка из панели закладок браузера. - Наблюдайте за действием:
Букмарклет будет проходить по всем изображениям (
<img>теги) на странице и инициировать загрузку каждого из них.
3. Плюсы и минусы использования JavaScript-букмарклетов
Хотя букмарклеты удобны, у них есть ограничения, которые могут побудить вас изучить более надежные решения. Вот анализ их преимуществ и недостатков.
| Плюсы | Минусы |
|
|
4. Лучший массовый загрузчик изображений – Imaget
Если вам регулярно приходится загружать изображения большими партиями, Imaget — это специальный инструмент, разработанный для этой цели. Он преодолевает ограничения букмарклетов, предлагая расширенные функции, улучшенную скорость и лучший пользовательский опыт. Imaget позволяет загружать сотни изображений со страницы и извлекать изображения в их оригинальном разрешении. Он работает без проблем на различных платформах, включая сайты социальных сетей, такие как Instagram, Facebook и Pinterest.
С использованием Imaget загрузить все изображения с веб-страницы гораздо проще и эффективнее по сравнению с JavaScript-букмарклетами:
Шаг 1: Загрузите Imaget установщик, совместимый с вашей операционной системой ( Windows или macOS) и следуйте инструкциям по настройке Imaget на вашем устройстве.
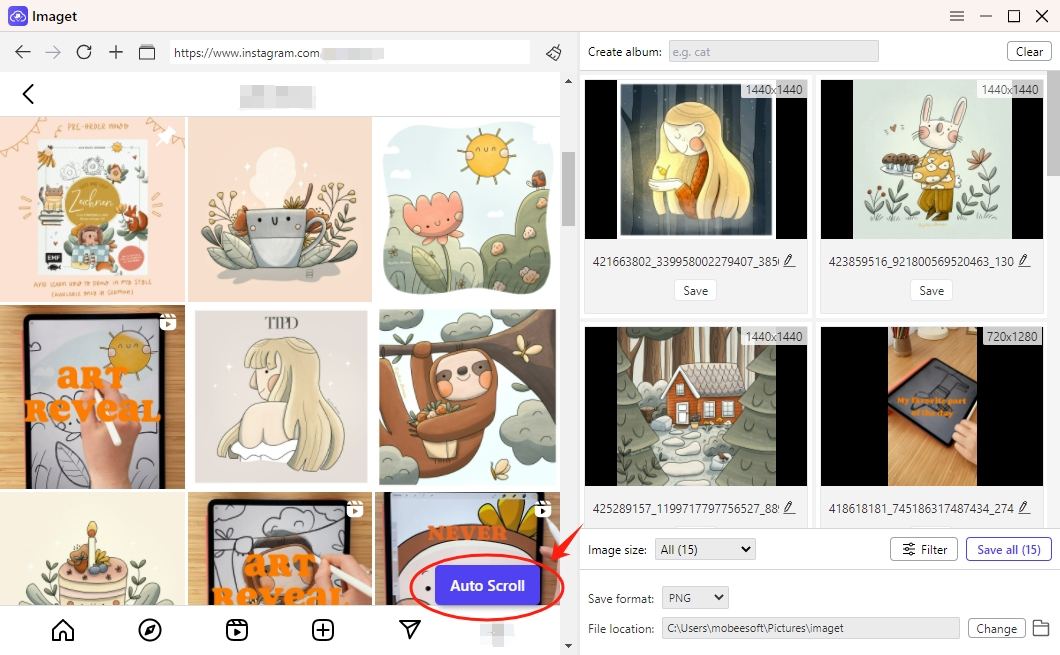
Шаг 2: С Imaget В браузере перейдите на веб-страницу, содержащую изображения, которые вы хотите загрузить, затем нажмите « Автопрокрутка " позволить Imaget просканируйте веб-страницу и идентифицируйте все изображения.

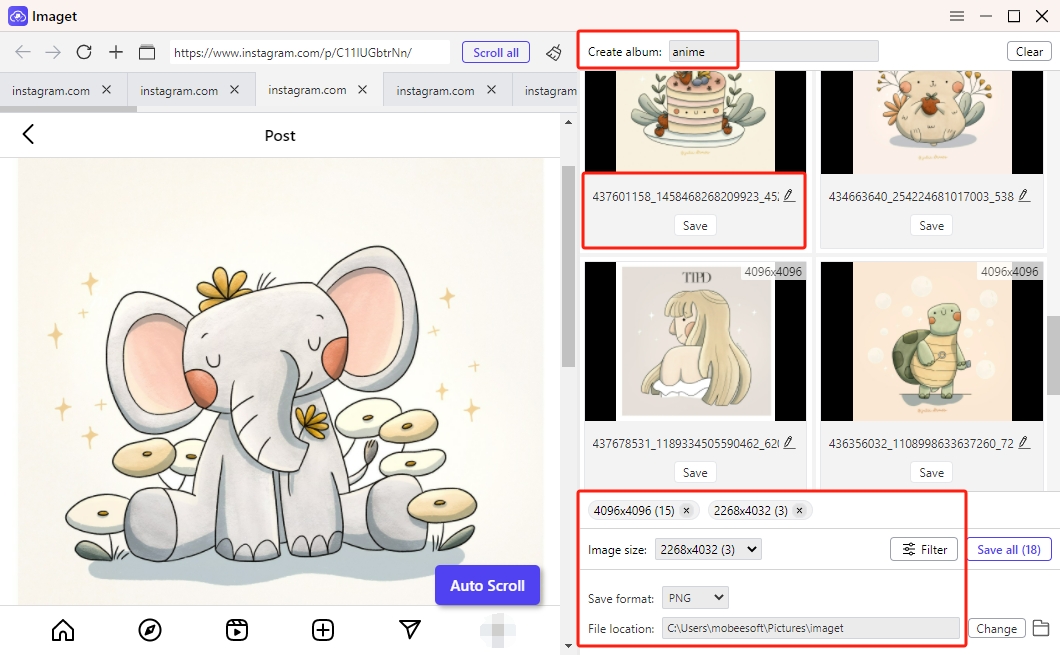
Шаг 3: Выберите типы изображений (например, определенные типы файлов, такие как JPG, PNG или GIF) и разрешение (например, HD), которые вы хотите загрузить, а также задайте другие параметры, такие как выходной формат, место загрузки и т. д.

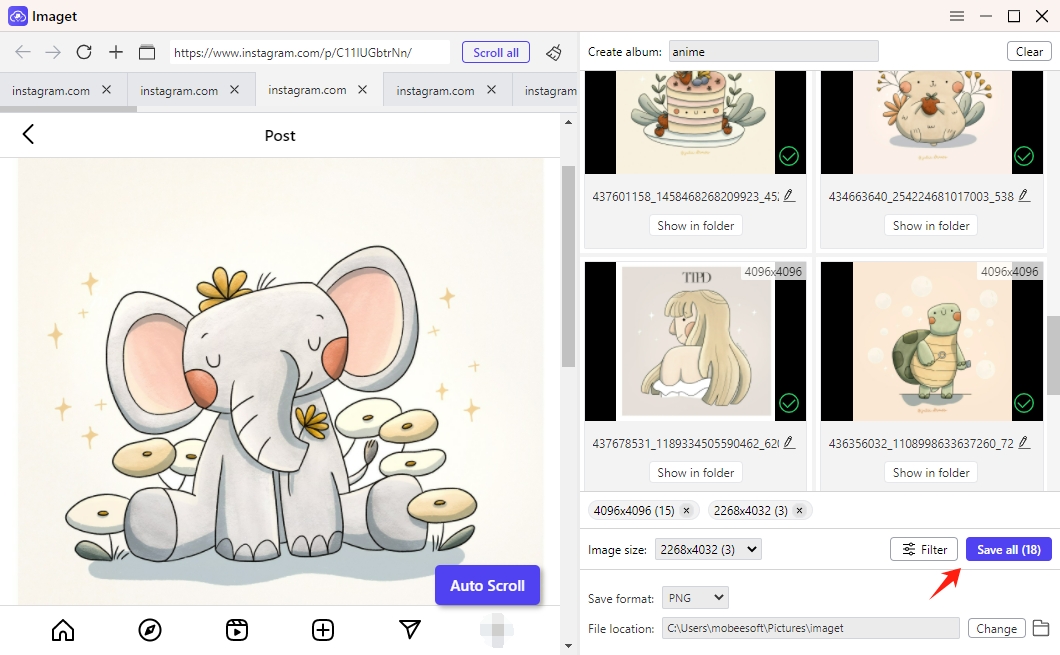
Шаг 4: Нажмите кнопку Сохранить все кнопку, чтобы начать процесс, и Imaget все сделает сам, загрузив все выбранные изображения в течение нескольких секунд.

5. Вывод
Букмарклеты JavaScript — это мощный инструмент для технически подкованных пользователей, которым нужны быстрые и настраиваемые решения. Создание и использование букмарклета для загрузки всех изображений на веб-странице может сэкономить время и усилия, особенно для повседневных задач. Однако букмарклеты имеют ограничения, такие как невозможность обрабатывать динамический контент и эффективно управлять крупномасштабными загрузками.
Для тех, кто ищет более комплексное решение, Imaget предлагает непревзойденную функциональность, скорость и удобство использования. Загружаете ли вы изображения из социальных сетей, сайтов электронной коммерции или платформ обмена фотографиями, Imaget гарантирует, что вы сделаете работу быстро и надежно. Хотя букмарклеты отлично подходят для одноразовых задач, Imaget — это идеальный инструмент для серьезной массовой загрузки изображений.
Если вы цените эффективность и масштабируемость, дайте Imaget попробуйте сегодня — это идеальный помощник для всех ваших потребностей в массовой загрузке!
- Как найти и скачать GIF-изображения K-pop из фильма «Охотники на демонов»?
- Лучшие способы резервного копирования фотографий, которые вам необходимо знать.
- Как удалить фотографии в Instagram?
- Как восстановить удалённые фотографии с iPhone?
- Можно ли бесплатно скачать изображения высокого разрешения с сайта Lifetouch?
- Знакомьтесь, gallery-dl Coomer DDOS Guard? Попробуйте эти решения.
- Как найти и скачать GIF-изображения K-pop из фильма «Охотники на демонов»?
- Лучшие способы резервного копирования фотографий, которые вам необходимо знать.
- Как удалить фотографии в Instagram?
- Как восстановить удалённые фотографии с iPhone?
- Можно ли бесплатно скачать изображения высокого разрешения с сайта Lifetouch?
- Знакомьтесь, gallery-dl Coomer DDOS Guard? Попробуйте эти решения.
- Как скачать изображения в формате .jpg_orig?
